The need for speed is real in the eCommerce industry. With attention spans getting shorter and online shoppers zipping through pages, your store has to load quickly to catch their eye and keep them interested.
Studies back this up, with one revealing that a site that loads in 1 second boasts an eCommerce conversion rate 2.5 times higher than one taking 5 seconds. So, how do you keep your site zippy and your visitors happy?
In this post, I'll show you how to speed up your WooCommerce site. From simple tweaks to major overhauls, you'll learn effective strategies to improve WordPress performance. Ready to turbocharge your online store? Let’s get started.
Pick A Reliable Web Host
Web hosting can make or break your WooCommerce store's performance. It's the foundation where your site lives, and if it's shaky, everything else trembles speed, security, you name it.
When choosing a hosting provider, start by understanding the different types available like shared, VPS, cloud, dedicated, and managed WordPress hosting. This knowledge helps you pick the right base for your store's size and traffic expectations. If you’re just kicking off, you might not need the bells and whistles of a high-capacity plan. You can always scale up as your traffic grows.
You’ll also want to ask questions such as:
- Are the data centers close to your customers?
- Does the provider offer a CDN to speed up load times globally?
- How about server-level caching specifically configured for WooCommerce?
Moreover, double-check uptime scores, customer support, and additional features like easy staging sites and sufficient bandwidth. These aspects ensure that your store remains operational and competitive, especially during high-traffic times. Some good web hosting companies for WordPress performance optimization are SiteGround, Kinsta, and WP Engine.

Choose The Right WooCommerce Theme
Themes are something we often choose on impulse, right? But that's not the best move when you're aiming to optimize and accelerate your WordPress site. See, many themes look gorgeous but pack a lot of unnecessary features. These can really slow down your site.
So, here's the deal: You want a theme that's lightweight yet functional. It should give your site what it needs without the extra bloat that drags it down.
If you’re hunting for themes that are built for speed, Astra or Neve are top choices. They’re sleek, fast, and come with just the essentials. Plus, they're versatile enough to fit any store's style.

Other good options are:
- Botiga: With a clean, modern design, Botiga is a lightweight theme that offers extensive customization options without sacrificing speed.
- Storefront: Created by the WooCommerce core development team, Storefront is built for simplicity and peak efficiency, providing smooth WooCommerce integration and optimized performance.
Pro tip: You might need a "heavy" theme for its extra functionality or design options, but always consider the trade-offs. Many themes let you disable features you don't use, balancing your site's needs with speed. Wondering how fast a theme is? Check its demo with speed tools or read customer reviews for firsthand insights.
Install a Caching Plugin
Ever wondered why some WooCommerce stores load faster than others? A lot of that speed comes from caching. Caching stores static versions of your webpages. Instead of your server having to build each page from scratch every time someone visits, caching lets it serve up a ready-made page.
Look for a caching plugin with features like preloading, which readies your pages before visitors arrive. It should also compress CSS and JS files to reduce load times, support lazy loading for images and videos, and use Gzip compression for smaller file transfers.
If you’re searching for options, WP Rocket is a standout choice. It covers all these features and is easy to integrate with WooCommerce. It’s also listed as a recommended tool on WooCommerce’s official site, which speaks volumes about its effectiveness.

Litespeed Cache Plugin is another free option to speed up a WordPress website hosted on Litespeed Servers, Learn here how to configure Litespeed Cache Plugin to achieve 100 performance scores in Google’s PageSpeed Insights for both Mobile and Desktop.
Optimize Your WordPress Database
Another strategy to increase WordPress speed is by optimizing your database. Over time, your database can accumulate a lot of data that isn't necessary for your site's operation, such as old revisions, spam comments, and outdated metadata. Regularly cleaning your database helps streamline its processes and improve load times.
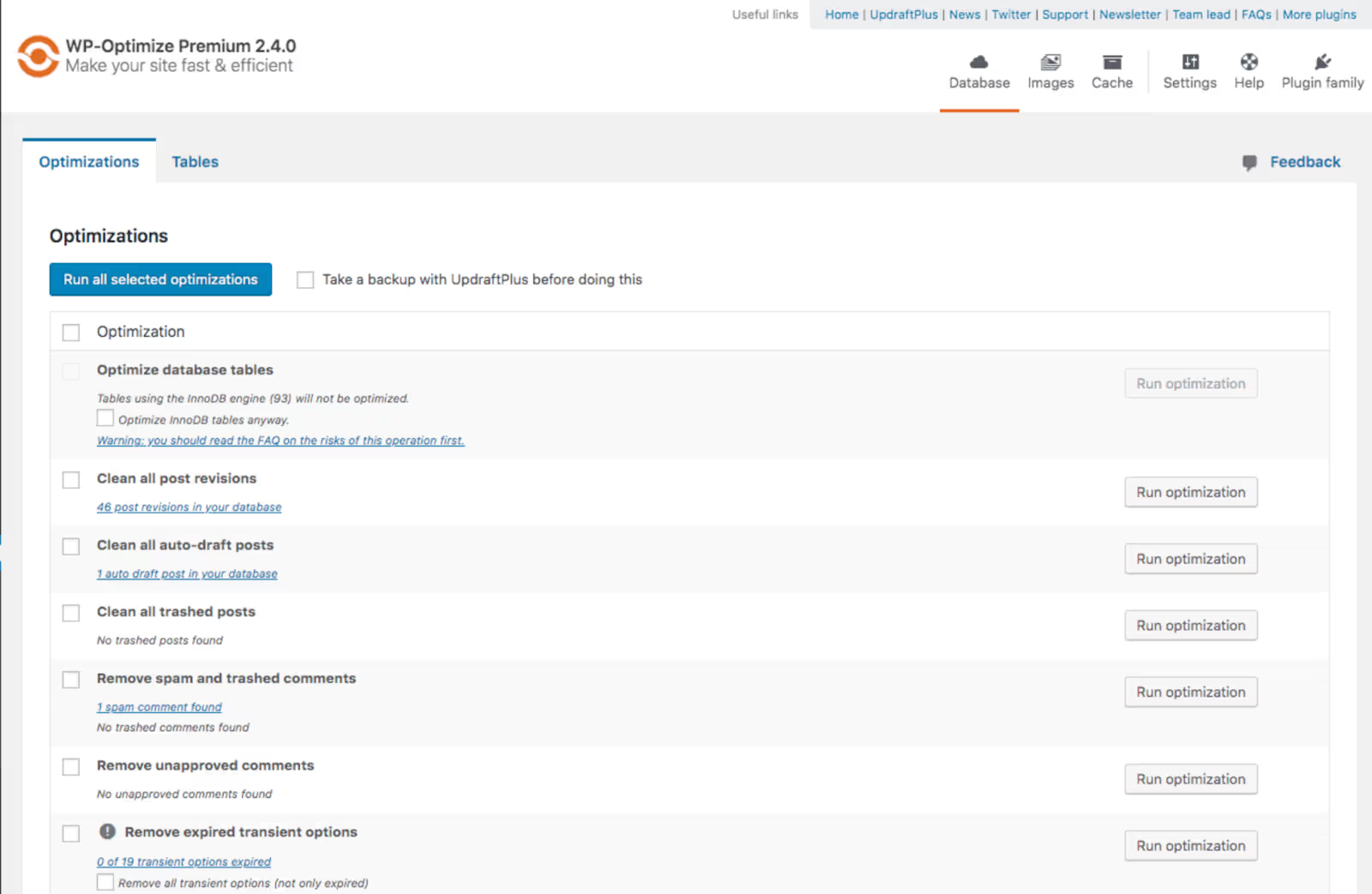
You can manually clean your database by removing obsolete data or use a plugin like WP-Optimize. This tool handles the heavy lifting, allowing you to clean and maintain your database without needing to dig into technical details. Optimizing your database not only speeds up your site but also enhances overall efficiency, making it quicker for your site to retrieve the data it needs.
By maintaining a lean and efficient database, you minimize the load on your server and ensure faster response times for your users, contributing significantly to a better overall user experience on your WooCommerce site. Using the Snowflake ETL process can further enhance the efficiency of cleaning and maintaining your database, ensuring smoother operations and faster load times.

Compress Images
Many WooCommerce store owners will pick the prettiest, highest-resolution images for their products. But little do they know that these images can slow down their site significantly. That's where image compression comes in.
As part of WordPress speed optimization, image compression is the practice of reducing the file size of your images without severely affecting their quality. This reduces the load on your site, making it load faster for both new and existing customers.
To effectively compress images for your WooCommerce store:
- Choose the right format: JPEG is ideal for most photos, while PNG is better for images requiring transparency.
- Implement lazy loading: Tools such as WP Rocket delay the loading of images until they're about to enter the viewport, speeding up initial page loads.
- Use compression tools: Plugins like Smush or Imagify automatically reduce file size without degrading image quality.
- Resize images: Adjust images to the actual display size needed on your website.
Use a Content Delivery Network
A content delivery network, or CDN, is like having little helpers all over the globe. They store parts of your website like images and videos, so when someone visits your site, these files load from a server near them. This slashes the loading time dramatically.
For instance, if your main server is in New York and someone from London checks out your site, a CDN will serve your data from a closer location, maybe Paris. This means everyone gets a speedy experience—no matter where they are.
Setting up a CDN might sound tricky, but tools like Jetpack make it easy. With Jetpack, you can activate CDN services for key website elements with just a click. It's also a great way to reduce the load on your main server, keeping your site quick and responsive.

Review and Manage Plugins
Plugins can weigh down your WooCommerce site like a shopper with too many bags. If your site’s feeling sluggish, it might be time to lighten the load. Here’s how you can optimize your plugin use and speed up WordPress:
- Audit and cut down Regularly check your plugins and trim any you don't use. This streamlines operations and boosts security.
- Evaluate essentials: Constantly assess the impact of each plugin. Keep only those critical for your store’s functionality to avoid unnecessary slowdowns.
- Choose multitaskers: Opt for plugins that handle multiple tasks. For example, some image optimization tools can compress and convert images to efficient formats like WebP in one go.
- Go light: Look for plugins that are resource-efficient without compromising functionality. Lightweight SEO plugins, for example, can boost your visibility without burdening your server.
By managing your plugins wisely, you avoid unnecessary HTTP requests, database overload, and excessive server resource usage all culprits in slowing down your site.
Keep WooCommerce and WordPress updated
We all tend to set up our WooCommerce stores and then leave them unchecked. But don't fall into that trap! It's essential to keep everything updated your WooCommerce platform, WordPress, themes, and all plugins. These updates are key to unlocking new features, boosting performance, and tightening security.
Before you update, make sure to back up everything. It's a simple step that could save you a lot of headaches. For backups, Duplicator is top-notch and trusted by over a million website owners.
Pro tip: Double-check that you’re using the latest PHP version. Go to Tools > Site Health and switch to the info tab to see which PHP version your site is currently using. If it’s older than the latest one, make sure to update in order to make WordPress faster.
Optimize JavaScript, CSS, and HTML
WordPress performance tuning also involves optimizing your JavaScript, CSS, and HTML. These elements really affect how fast your site loads and interacts with users. The best way to optimize them is with a tool like NitroPack.
NitroPack simplifies CSS optimization by removing unused styles and compressing files. This tidies up your code and speeds up page loads. It prioritizes above-the-fold content too, making the visible parts of your site load faster.
For HTML, NitroPack eliminates unnecessary details—like comments and extra spaces—shrinking file sizes and speeding up your website. With JavaScript, it combines and compresses files, streamlining code to enhance loading times.
By streamlining these key elements, NitroPack ensures your WooCommerce store operates smoothly, delivering a faster, more responsive experience for users.

Speed Up Video
WordPress site speed optimization can be particularly challenging for video-oriented sites. Since videos are larger files, they can significantly slow down your site if not managed properly. However, there are efficient ways to handle videos without compromising your site's performance:
- Host videos externally: Use platforms like YouTube or Vimeo to host your videos. This reduces the load on your server since the video files are stored and streamed from these services instead of your own hosting.
- Embed with Jetpack VideoPress: For a more controlled experience without third-party ads or branding, use Jetpack VideoPress. It allows you to embed high-quality videos directly into your posts and pages for a seamless, high-quality viewer experience.
- Optimize video files: Before uploading, ensure your videos are not larger than necessary. Use video editing tools to compress them and adjust the resolution to suit web use.
Eliminate Unused Assets
A less talked about yet crucial way to increase WordPress site speed is to unload unused assets. Tools like Asset CleanUp and Perfmatters help you disable unnecessary plugins, scripts, and styles from loading where they’re not needed.
Install one of these plugins, switch on test mode, and dive into the script manager from your top admin menu while browsing your site. You’ll see what’s loading and where. Then, you can stop them from loading on certain URLs, use patterns to control loading across similar pages, or just keep them active where absolutely necessary
Here are some of the things you might want to do:
- Disable eCommerce features on pages that aren’t selling products.
- Turn off contact form scripts on pages without a form.
- Stop loading slider or gallery scripts on pages that don’t showcase media.
- Deactivate link management tools on content that doesn’t include any outbound links
Use HTTP/2
HTTP/2 might sound technical, but it's basically a newer, quicker version of the internet's rules for sending information. It lets your site talk to browsers faster and more efficiently, which means pages load quicker.
To get started with HTTP/2, first, make sure your web hosting supports it. Most modern hosting providers do, but it's always good to double-check. You can look up the details on your hosting provider's website or just shoot them a quick message.
Next up, you need to have HTTPS enabled on your site to use HTTP/2. This means getting an SSL certificate, which secures your site and is pretty much a must-have nowadays. Many hosts offer SSL certificates for free, so it might just be a click away.
Once you have HTTPS set up, your site should automatically start benefiting from HTTP/2. You don't have to do anything extra—just enjoy the speed boost.
Optimize TTFB (Time to First Byte)
TTFB is a measurement of how long the browser has to wait before receiving its first byte of data from the server. An optimal TTFB is usually under 200 ms. Improving your TTFB involves a combination of good hosting, server location, efficient server hardware, and proper server configuration.
Ensure that your hosting solution uses fast SSD drives, has enough RAM, and uses a robust CDN to decrease the geographical distance to your visitors. Additionally, configuring your server’s caching policies and making sure you are running the latest version of PHP can also help reduce TTFB.
Use An SMTP Provider for WooCommerce Emails
When you're running a WooCommerce store, emails are a big deal you’ve got order confirmations, account updates, and all that important stuff. Now, the default way WordPress handles this is through PHP, but that’s kind of like asking a flip phone to stream a 4K video. It’s not the best tool for the job.
Here’s why: the PHP mail() function is easy for spammers to mess with, and to stop them, many web hosts don’t let it function at full throttle. This could mean your crucial emails don’t even make it to your customers. Not good, right?
So, what’s the fix? You can buy SMTP server and level up your game. SMTP is the express lane for emails—it’s secure, reliable, and makes sure your emails get where they need to go.
Most top-notch hosting providers give you SMTP capabilities right off the bat. If yours doesn’t, or if you want to keep your email traffic off your hosting server (because yes, it can slow things down), look into a dedicated SMTP service like SendLayer or Brevo. Both are solid choices and offer free plans to get you started.

Optimize Web Fonts
Web fonts are a popular choice for modern websites but can slow down your site if not managed properly. They add extra HTTP requests to external resources, and each font weight or style you use can significantly increase loading times. To optimize web fonts, consider the following steps:
- Limit font variants: Only include the character sets you use and limit the number of variants (bold, italic, etc.) to those you actually need.
- Use local fonts: Hosting fonts locally on your server instead of calling them from external sources like Google Fonts can reduce load times.
- Preload fonts: Use the preload link in your HTML to tell the browser to download the fonts early in the page load process.
Increase WordPress Memory Limit
To keep your WooCommerce store running smoothly, especially when it's busy, it's a good idea to increase your WordPress memory limit. Setting it to at least 256MB can help prevent errors and make sure your site can handle lots of requests and users at the same time. If your site is large or gets a lot of traffic, you might need even more memory.
To increase the memory limit, you can edit the wp-config.php File. Here are the steps:
- Locate the wp-config.php file in your site’s root directory
- Add this line before "That's all, stop editing! Happy blogging":
define('WP_MEMORY_LIMIT', '256M');
- You can change '256M' to a higher number if your site needs it
If you're not comfortable making these changes yourself, your hosting provider can usually do it for you. Just ask them for help.
Boost Your WordPress Site Speed Today
Who knew a snail-paced site could clear a shopping cart faster than a Black Friday sale? Don’t let slow load times be the reason you’re missing out on sales.
It’s really just a few tweaks away from turning your WooCommerce store into a speed machine. Start implementing these changes now, before slow speed costs you another customer. Remember, the faster your site, the quicker you impress and convert visitors into buyers.
WooCommerce Site Speed FAQ
How can I speed up my WordPress site?
You can start by choosing a solid hosting provider and using a lightweight theme that doesn't overload your site with unnecessary features. Consider installing a caching plugin like WP Rocket to store a ready-made version of your pages.
Why are fast websites important?
Fast websites offer a better user experience and also help in SEO rankings. A quick-loading site retains visitors longer and converts more sales due to reduced frustration and wait times.
How to speed up my WordPress site without changing hosts?
You can optimize your current setup by implementing performance plugins, compressing images, and using a CDN. Additionally, increasing your WordPress memory limit can help manage more requests simultaneously.
How to make a WordPress website faster with minimal technical skills?
Install user-friendly plugins that automate complex tasks. For example, WP Rocket for caching, Smush for image compression, and WP Mail SMTP for efficient email delivery using SMTP instead of PHP mail.
How can I boost WordPress site speed if I’m on a tight budget?
Focus on free tools and tweaks. Optimize images, minimize plugins, use a free CDN like Cloudflare, and ensure your WordPress version and all plugins are up-to-date. Sometimes, small, cost-free adjustments can make a significant difference.

























.avif)












