¿Eres tú? nuevo en WooCommerce y estás pensando en crear un tema personalizado para tu sitio? Has venido al lugar correcto.
Si bien existe un mundo de temas prediseñados, nada supera el toque personal de un diseño personalizado que grita «tú».
En esta guía, te explicaré los pasos para desarrollar un tema personalizado de WooCommerce. También descubrirás herramientas y creadores de temas útiles para modificar un tema existente para que se adapte mejor a tus necesidades.
Desarrollo de un tema personalizado para WooCommerce (método manual)
Antes de crear un tema de WooCommerce, primero configuremos el alojamiento local de WordPress. Esta base es esencial cuando te dedicas al desarrollo de temas de WooCommerce.
1. Instala WordPress localmente
Empieza por configurar WordPress en tu ordenador. Necesitarás un entorno de servidor local como Apache o Nginx. Estos son los requisitos del sistema:
- Hardware: Al menos 1,5 GB de espacio en disco y 4 GB de RAM.
- Software: MySQL 5.6 o MariaDB 10.1 o superior, PHP 7.4 o superior y compatibilidad con HTTPS.
Pasos para realizar la configuración local:
- Instale un entorno de servidor: Usa XAMPP para Windows o MAMP para macOS.
- Descargar y configurar WordPress: Descarga WordPress desde su sitio oficial. Coloca los archivos de WordPress en la carpeta «htdocs» de tu servidor, configura una base de datos a través de phpMyAdmin e inicia el instalador de WordPress navegando hasta la URL de tu sitio local (p. ej. http://localhost/yourwordpress).
Uso del alojamiento administrado de WordPress
También puedes usar plataformas como Cloudways para administrar tu configuración de WordPress de manera eficiente. Hacerlo simplifica el proceso y facilita el cumplimiento de todos los requisitos necesarios.
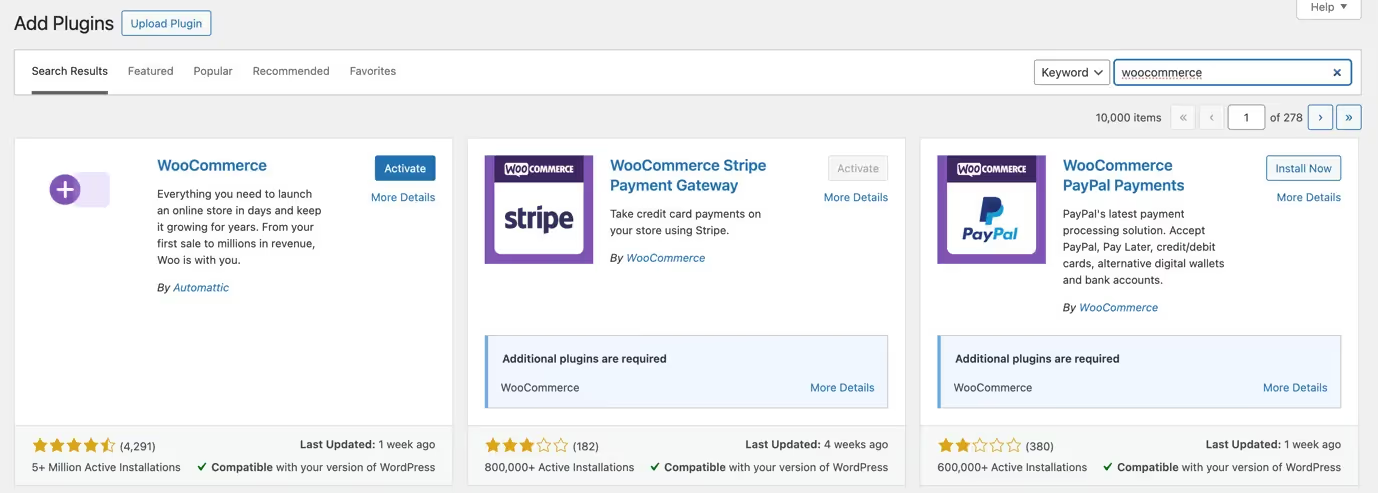
2. Instala el complemento WooCommerce
A continuación, debe instalar el Plugin WooCommerce dentro de WordPress. Estos son los pasos para hacerlo:
- Accede a tu panel de control de WordPress.
- Ir a Plugins > Añadir nuevo.
- Busca WooCommerce, instálalo y actívalo.

Con WordPress y WooCommerce ahora instalados localmente, estás bien preparado para desarrollar tu tema de WooCommerce.
3. Crea un tema personalizado de WordPress para WooCommerce
Crear un tema personalizado de WooCommerce por tu cuenta puede parecer una gran tarea, pero es factible si sigues estos pasos:
1. Configura tu carpeta de temas
Primero, crea una nueva carpeta en tu instalación de WordPress en wp_content/themes. Nómbralo con algo único como mi tema personalizado.
2. Archivos clave que necesitará
Un tema básico necesita unos cuantos archivos específicos:
- style.css: Controla el estilo visual de tu tema.
- functions.php: Añade funciones y características a tu tema, como la compatibilidad con WooCommerce.
- header.php: Contiene el código de la parte superior de tu sitio web.
- footer.php: Gestiona la parte inferior de tu sitio web.
- index.php: El archivo principal en el que se muestra el contenido de tu sitio.
- woocommerce.php: Maneja el diseño de las páginas de WooCommerce.
3. Organice sus archivos y carpetas
Crea directorios dentro de tu carpeta de temas para mantener las cosas ordenadas:
- imágenes/: Para conservar sus archivos de imagen.
- cs/: Para almacenar archivos CSS como bootstrap.css.
- js/: Para archivos JavaScript.
4. Desarrolla tus archivos de temas
Rellena los archivos de tu tema con el código necesario. Por ejemplo, configura tu functions.php para añadir ganchos básicos de WordPress y compatibilidad con WooCommerce:
<?php
function mycustomtheme_setup() {
add_theme_support('woocommerce');
add_theme_support('automatic-feed-links');
add_theme_support('post-thumbnails');
register_nav_menus(array(
'primary' => __('Primary Menu', 'mycustomtheme')
));
}
add_action('after_setup_theme', 'mycustomtheme_setup');
function mycustomtheme_scripts() {
wp_enqueue_style('mycustomtheme-style', get_stylesheet_uri());
wp_enqueue_script('mycustomtheme-script', get_template_directory_uri() . '/js/custom.js', array('jquery'), true);
}
add_action('wp_enqueue_scripts', 'mycustomtheme_scripts');
?>
Este fragmento garantiza que tu tema sea compatible con WooCommerce y las funciones básicas de WordPress, y que carga correctamente tus estilos y scripts.
5. Usa ganchos y filtros
Ganchos de acción: Ejecute código personalizado en momentos específicos. Ejemplo:
add_action('woocommerce_before_single_product', 'custom_action_function');Ganchos de filtro: Modifique los datos que pasan por ellos. Ejemplo:
add_filter('woocommerce_product_price', 'modify_price_function');6. Personaliza la integración de WooCommerce
Para integrar WooCommerce sin problemas, modifica tu woocommerce.php así:
<?php get_header(); ?>
<div id="main" class="row">
<div id="content" class="col-lg-12">
<?php woocommerce_content(); ?>
</div>
</div>
<?php get_footer(); ?>
Este código configura un diseño básico de WooCommerce dentro de tu tema.
7. Añadir una barra lateral (opcional)
Si el diseño de tu tema incluye una barra lateral, configúrala en sidebar.php:
<div id="sidebar" class="col-lg-4">
<h2><?php _e('Categories'); ?></h2>
<ul><?php wp_list_categories('title_li='); ?></ul>
<h2><?php _e('Archives'); ?></h2>
<ul><?php wp_get_archives(); ?></ul>
</div>
Este archivo de barra lateral utiliza las funciones de WordPress para mostrar categorías y archivos, proporcionando ayudas de navegación para los visitantes de su sitio
8. Dale estilo a tu tema
Modifica tu style.css para establecer los estilos básicos de tu tema. Esto ayuda a garantizar que sea visualmente atractivo y que coincida con tu marca. Este es el código:
body {
font-family: Arial, sans-serif;
line-height: 1.6;
color: #333;
}
a {
color: #0067ee;
text-decoration: none;
}
.header-logo img {
height: 50px;
}9. Amplíe con ganchos y escenarios personalizados:
Explore enlaces específicos para escenarios personalizados, como cambiar el diseño de los productos o agregar campos personalizados. Por ejemplo:
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 10);
add_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 25);10. Pasos finales
Por último, asegúrate de que todos los componentes de tu tema estén correctamente vinculados y funcionen. Prueba tu tema localmente o en un entorno de ensayo para asegurarte de que todo funciona como se espera con WooCommerce. Ajusta y refina según sea necesario para que coincida con tus objetivos de diseño y funcionalidad.
Personalización de plantillas de sitios web de WooCommerce
Una vez que hayas creado un tema de WooCommerce personalizado, es posible que desees ajustarlo para que se adapte a tus necesidades específicas. ¿Personalización? plantillas de diseño te permite personalizar los diseños de los productos, añadir campos personalizados e incluso crear páginas de pago únicas. Aquí tienes un recorrido rápido con ejemplos prácticos y fragmentos de código que te ayudarán a personalizar tu tienda WooCommerce de forma eficaz.
Añadir campos personalizados a las páginas de productos
Quizás quieras recopilar información adicional de los clientes, como un mensaje especial o las opciones de regalo. Puedes hacerlo añadiendo un campo personalizado a las páginas de tus productos. Este es el código para ello:
// Display the custom field on the product page
function display_custom_product_field() {
woocommerce_wp_text_input(
array(
'id' => '_custom_message',
'label' => 'Special Message',
'placeholder' => 'Enter a special message',
'desc_tip' => 'true',
)
);
}
add_action('woocommerce_before_add_to_cart_button', 'display_custom_product_field');
// Save the custom field value to the product
function save_custom_product_field($product_id) {
if (isset($_POST['_custom_message'])) {
$custom_message = sanitize_text_field($_POST['_custom_message']);
update_post_meta($product_id, '_custom_message', $custom_message);
}
}
add_action('woocommerce_process_product_meta', 'save_custom_product_field');
Modificación del diseño del producto
También puedes modificar el diseño de las páginas de los productos, por ejemplo, ajustar la posición de la descripción, el título o el precio del producto. Aproveche el resumen del producto único de woocommerce_unico gancho de acción para reorganizar estos elementos. Por ejemplo, puedes colocar el precio por debajo del título del artículo usando el siguiente código:
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 10);
add_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 25);
Desarrollo de un proceso de pago único
¿Quieres experiencias de pago diferentes para productos o categorías específicas? En caso afirmativo, puedes personalizar el proceso de pago mediante el woocommerce_checkout_init gancho de acción. Por ejemplo, para redirigir a los usuarios a una página de pago única para un producto específico, usa el siguiente código:
function custom_checkout_redirect() {
global $wp;
if (is_checkout() && !is_wc_endpoint_url('order-received')) {
$product_id = 123; // Specific product ID
$product_in_cart = false;
foreach (WC()->cart->get_cart() as $cart_item_key => $cart_item) {
if ($cart_item['product_id'] === $product_id) {
$product_in_cart = true;
break;
}
}
if (!$product_in_cart) {
wp_safe_redirect(home_url());
exit;
}
}
}
add_action('template_redirect', 'custom_checkout_redirect');
Creación de un tema de WordPress para WooCommerce con un generador de temas sin código
Si estás buscando crear un tema personalizado para WooCommerce, pero la programación no es tu fuerte, los creadores de temas son la mejor opción. Aquí tienes un vistazo rápido a algunos de los mejores creadores de temas de WordPress que pueden ayudarte:
1. Seed Prod

SeedProd hace que la creación de temas sea muy sencilla. Es perfecto para principiantes porque es muy intuitivo. Simplemente elige una plantilla y personalízala con bloques de arrastrar y soltar para que se adapte a tu estilo. Es genial para crear todo tipo de cosas, desde páginas de destino a sitios web completos.
2. Beaver Themer

Para los más expertos en tecnología, Beaver Themer ofrece una personalización profunda. Es perfecto para desarrolladores o para cualquier persona que se sienta cómoda con configuraciones más complejas. Crea plantillas de página detalladas con datos dinámicos y decide exactamente dónde aparecen en tu sitio.
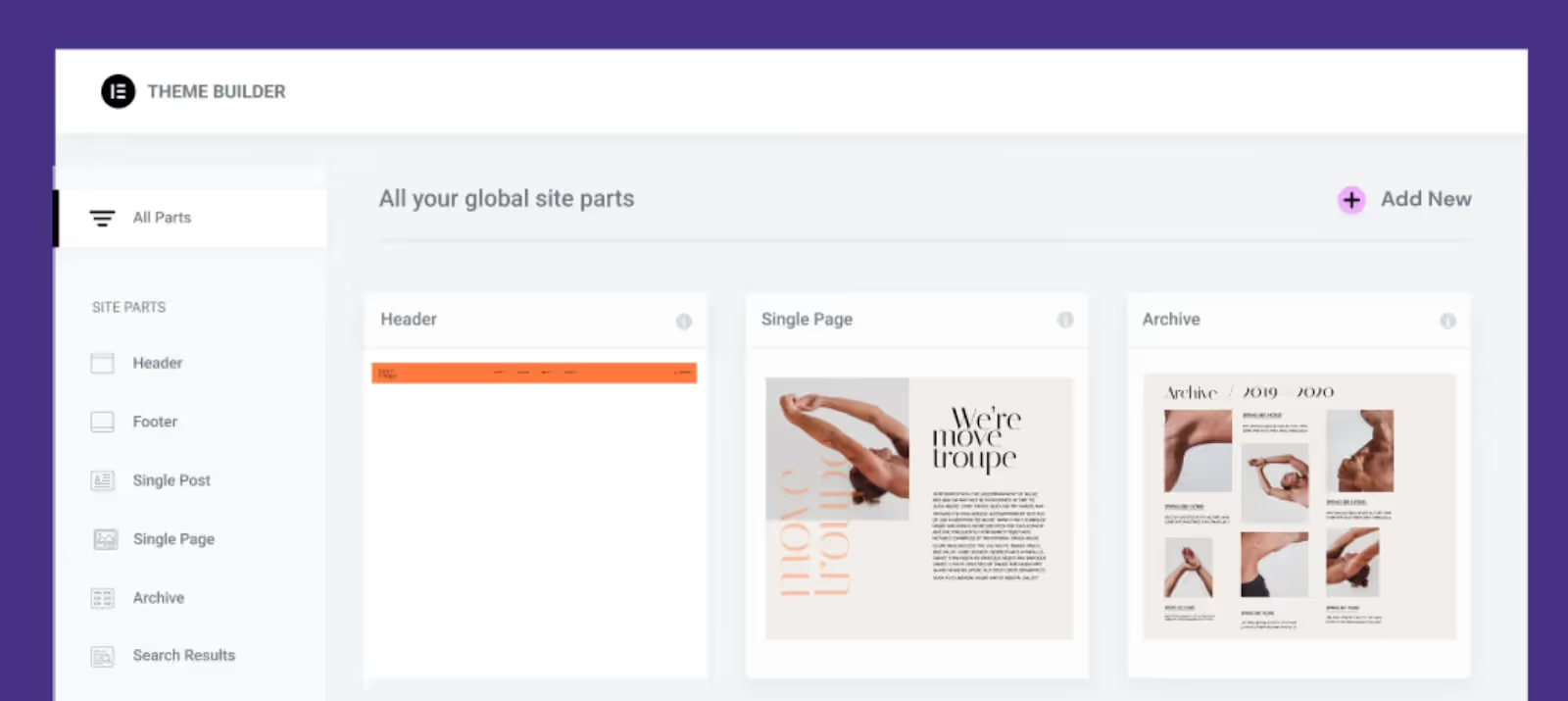
3. Elementor

Con la interfaz de arrastrar y soltar de Elementor, puedes modificar el aspecto de tu sitio en poco tiempo. Elementor Pro ofrece kits completos de sitios web y amplias opciones de personalización para cada parte de su sitio, lo que lo convierte en una opción sólida para los novatos que desean ser creativos.
4. Creador de temas Thrive

Thrive Theme Builder es como tener un tutor de diseño web. Te guía a través de la configuración con un sencillo asistente de incorporación, lo que facilita la creación de la marca de tu sitio desde el principio. Puedes modificarlo todo, desde la tipografía hasta las plantillas de página, sin problemas.
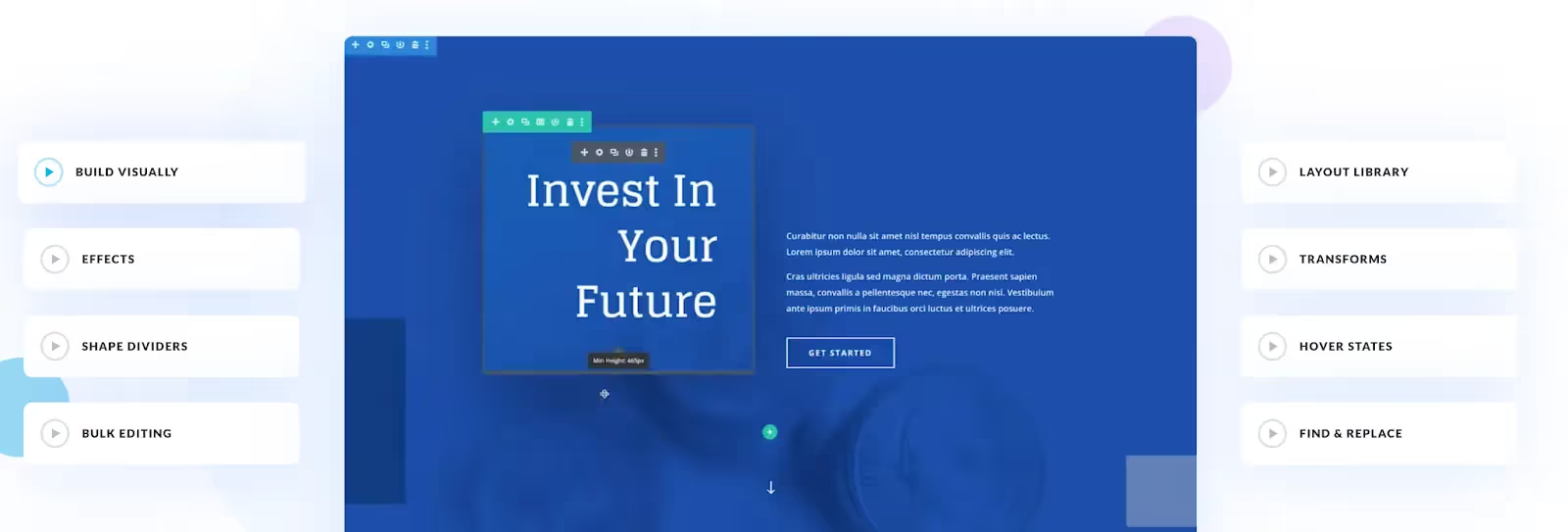
5. Divi

Divi de Elegant Themes tiene una gran versatilidad. Está equipado con diseños prediseñados para agilizar el proceso de diseño. El control que tienes con Divi es de primera categoría: este plugin ofrece una personalización detallada y la posibilidad de ajustar cada aspecto del diseño de tu sitio.
6. Themify Builder Pro

Themify Builder Pro es un versátil generador de temas de WordPress que te permite crear páginas, encabezados, pies de página y páginas 404 personalizadas de WooCommerce con su interfaz de arrastrar y soltar. Es genial porque cualquier plantilla que crees permanece vinculada a tu tema, lo que hace que los rediseños o migraciones del sitio sean perfectos.
7. Oxígeno

Oxygen es un creador de temas de WordPress adecuado para desarrolladores o especialistas en marketing experimentados. Ofrece un editor de interfaz que te permite diseñar encabezados, pies de página y páginas de WooCommerce personalizados. La herramienta es técnica, pero incluye elementos familiares, como animaciones y diseños listos para usar. También puedes crear bloques personalizados para el editor de Gutenberg.
Uso de un marco de WordPress para el desarrollo inicial y la personalización
También puedes considerar comenzar con un marco de WordPress al desarrollar un tema personalizado de WooCommerce.
Un marco de WordPress es como un conjunto de herramientas para crear temas de WordPress. Está repleto de elementos y características de diseño estándar que sirven de base para tu tema. Esto significa que no tienes que empezar desde cero; puedes empezar con ventaja con una base sólida.
¿Qué marcos de WordPress son opciones sólidas para un principiante? Esto es lo que recomendamos:
Marco Genesis

Muchos consideran a Genesis como el motor más veloz de los frameworks de WordPress. Está diseñado para el rendimiento. Ligero y compatible con el SEO, Genesis hace que tu sitio sea rápido y responsivo. Ofrece una gama de temas secundarios que son fáciles de personalizar. ¿El truco? Es un poco caro y la curva de aprendizaje puede ser empinada para los principiantes.
Marco Gantry

Gantry es un marco potente y flexible diseñado para desarrolladores que desean una interfaz fácil de usar combinada con sólidas capacidades de personalización. Su gestor de diseño y su editor visual de menús facilitan el diseño de diseños complejos sin necesidad de una codificación profunda. Gantry es especialmente adecuado para crear temas de WordPress adaptables y multiplataforma.
Themify

Themify permite una personalización rápida y sencilla con su interfaz de arrastrar y soltar, que es perfecta para aquellos que prefieren un enfoque visual para la creación de sitios. Admite contenido dinámico y ofrece una variedad de plantillas de WooCommerce prediseñadas. La flexibilidad y facilidad de uso de Themify lo convierten en una excelente opción para diseñadores de todos los niveles de habilidad.
Marco Cherry

Cherry Framework es mejor conocido por su estructura modular, que lo hace altamente adaptable a las diversas necesidades del proyecto. Se basa en Bootstrap, lo que garantiza la capacidad de respuesta y la coherencia en todos los dispositivos. Gracias a su naturaleza de código abierto, Cherry ofrece amplias oportunidades de personalización, que incluyen numerosos temas secundarios y la posibilidad de ampliar la funcionalidad mediante complementos.
Edición de una plantilla de WooCommerce existente con un complemento
¿Te preguntas cómo modificar tu tema de WooCommerce sin tener que buscar en los archivos de código? Es fácil. Todo lo que necesitas es el Editar plantillas de WooCommerce complemento.
Para instalarlo y activarlo, vaya a su panel de control de WordPress, haga clic en Plugins > Agregar nuevo. ¡Ahora! búsqueda por Editar plantillas de WooCommerce, golpea eso Instalar ahora botón y luego activar eso.
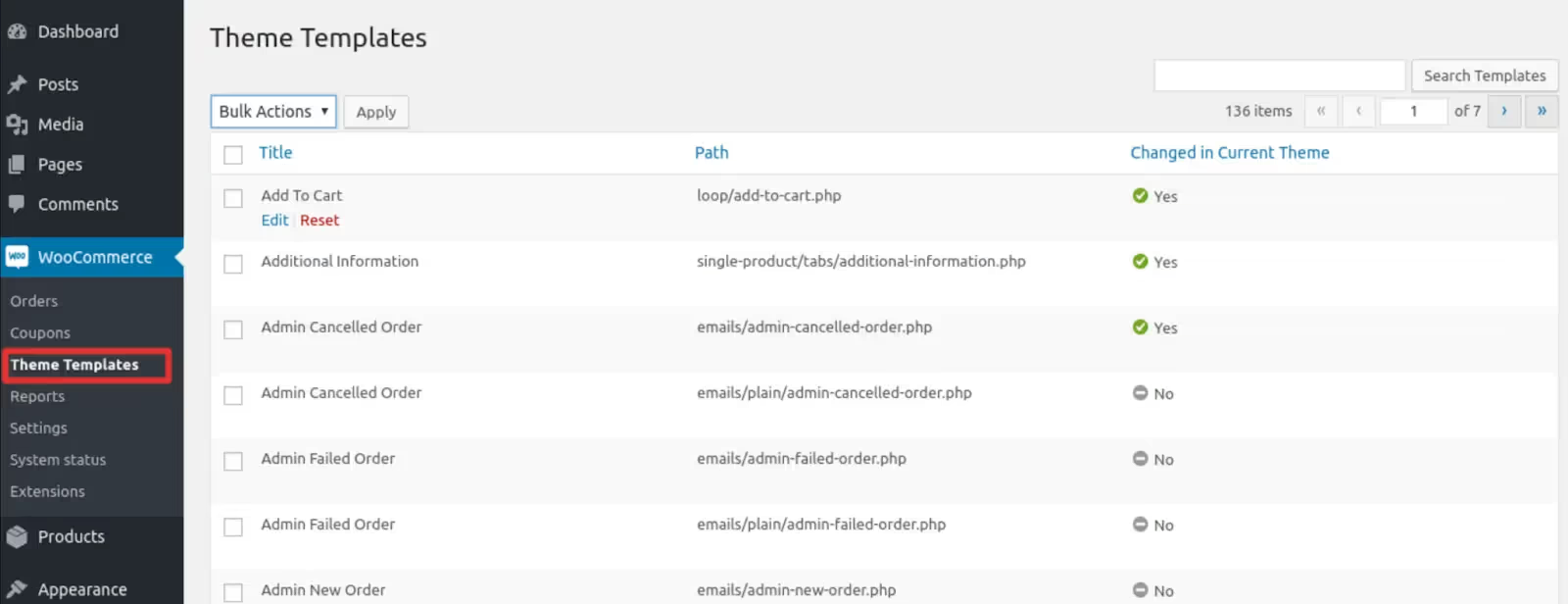
Una vez que tengas el plugin en ejecución, dirígete a WooCommerce > Plantillas temáticas. Aquí verás todas las plantillas disponibles para editarlas en tu tema. Cada plantilla muestra su título, ruta y si se ha personalizado.
Para hacer cambios, simplemente haga clic Editar junto a la plantilla en la que quieres trabajar. Si no encuentras tu plantilla de inmediato, usa la barra de búsqueda para encontrarla. Se te redirigirá a un editor de plantillas en el que podrás insertar fragmentos de código. Puedes usar los ejemplos de los que hablamos anteriormente o modificarlos para que se ajusten a tu estilo.
Golpear Guardar plantilla en tema una vez que hayas terminado. ¿Cambiaste de opinión? ¡Sin sudar, solo golpee Reiniciar para revertir las modificaciones.

También puedes comprobar tus actualizaciones volviendo a WooCommerce > Plantillas de temas. Si todo está bien, el Cambiado en el tema actual el estado se mostrará como Sí.
Veredicto final
Ahí lo tienes: todo lo esencial para desarrollar un tema personalizado de WooCommerce. Ya sea que te sientas cómodo programando o prefieras un enfoque más fácil de usar, hay un método para todos los gustos. Para los menos expertos en tecnología, los complementos pueden simplificar el proceso. ¡Feliz personalización!
Cómo crear temas personalizados de WordPress - Preguntas frecuentes
¿Qué son las plantillas de WooCommerce?
Las plantillas de WooCommerce son archivos PHP que definen el diseño y la organización de tus páginas de WooCommerce, como las páginas de productos, el carrito y el proceso de pago. Estas plantillas forman parte del tema y pueden sustituirse por plantillas personalizadas para necesidades de diseño específicas.
¿Cómo puedo personalizar un tema de WooCommerce?
Puedes personalizar un tema de WooCommerce con el personalizador de WordPress, editando los archivos del tema o usando un tema secundario para realizar personalizaciones más amplias sin afectar al tema original. Con CSS y PHP, puedes modificar diseños, estilos y funcionalidades.
¿Puedo usar cualquier tema de WordPress con WooCommerce?
Si bien puedes usar la mayoría de los temas de WordPress con WooCommerce, los temas optimizados específicamente para WooCommerce ofrecen una mejor compatibilidad y una integración más fluida. También garantizan que todos los elementos de la tienda tengan estilo y sean funcionales.


























![Woocommerce vs Webflow para sitio web de comercio electrónico [2024]](https://cdn.prod.website-files.com/5b476bdb731aa1e787a6aa02/667ebc1637be5e783b19a2e6_Woocommerce%20vs%20Webflow.avif)
![Woocommerce frente a Adobe Commerce (Magento) para el sitio web de comercio electrónico [2024]](https://cdn.prod.website-files.com/5b476bdb731aa1e787a6aa02/667c72aaf136918f33d4837f_adobe%20vs%20magento%20small.avif)










