Você é novo no WooCommerce e está pensando em criar um tema personalizado para o seu site? Você veio ao lugar certo.
Embora exista um mundo de temas pré-criados, nada supera o toque pessoal de um design personalizado que grita “você”.
Neste guia, explicarei as etapas para desenvolver um tema personalizado do WooCommerce. Você também descobrirá construtores de temas e ferramentas úteis para modificar um tema existente para melhor atender às suas necessidades.
Desenvolvendo um tema personalizado para WooCommerce (método manual)
Antes de criar um tema WooCommerce, vamos primeiro configurar a hospedagem local do WordPress. Essa base é essencial quando você se envolve no desenvolvimento de temas do WooCommerce.
1. Instale o WordPress localmente
Comece configurando o WordPress no seu computador. Você precisará de um ambiente de servidor local, como Apache ou Nginx. Aqui estão os requisitos do sistema:
- Hardware: Pelo menos 1,5 GB de espaço em disco e 4 GB de RAM.
- Programas: MySQL 5.6 ou MariaDB 10.1 ou superior, PHP 7.4 ou superior e suporte a HTTPS.
Etapas para configurar localmente:
- Instale um ambiente de servidor: Use o XAMPP para Windows ou o MAMP para macOS.
- Baixe e configure o WordPress: Baixe o WordPress em seu site oficial. Coloque os arquivos do WordPress na pasta 'htdocs' do seu servidor, configure um banco de dados por meio do phpMyAdmin e inicie o instalador do WordPress navegando até a URL do seu site local (por exemplo, http://localhost/yourwordpress).
Usando hospedagem gerenciada de WordPress
Você também pode usar plataformas como o Cloudways para gerenciar sua configuração do WordPress com eficiência. Isso simplifica o processo e facilita o cumprimento de todos os requisitos necessários.
2. Instale o plug-in WooCommerce
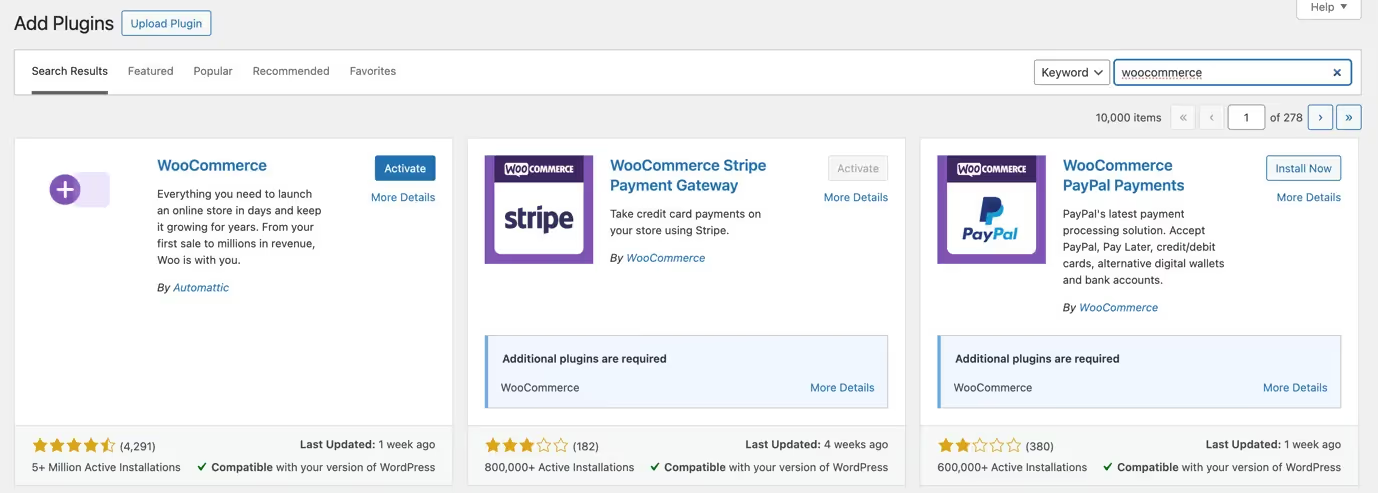
Em seguida, você precisa instalar o plug-in WooCommerce dentro do WordPress. Aqui estão as etapas para fazer isso:
- Acesse seu painel do WordPress.
- Vá para Plugins > Adicionar novo.
- Pesquise o WooCommerce, instale e ative-o.

Com o WordPress e o WooCommerce agora instalados localmente, você está bem preparado para desenvolver seu tema WooCommerce.
3. Crie um tema personalizado para WordPress WooCommerce
Criar um tema personalizado do WooCommerce por conta própria pode parecer uma grande tarefa, mas é possível se você seguir estas etapas:
1. Configurar sua pasta de tema
Primeiro, crie uma nova pasta na sua instalação do WordPress em wp_content/themes. Nomeie algo único, como meu tema personalizado.
2. Arquivos-chave de que você precisará
Um tema básico precisa de alguns arquivos específicos:
- style.css: Controla o estilo visual do seu tema.
- functions.php: Adiciona funções e recursos ao seu tema, como suporte para WooCommerce.
- header.php: Contém o código da parte superior do seu site.
- footer.php: Gerencia a parte inferior do seu site.
- index.php: O arquivo principal em que o conteúdo do seu site é exibido.
- woocommerce.php: Lida com o layout das páginas do WooCommerce.
3. Organize seus arquivos e pastas
Crie diretórios dentro da pasta do seu tema para manter tudo organizado:
- imagens/: Para manter seus arquivos de imagem.
- css/: Para armazenar arquivos CSS como bootstrap.css.
- js/: Para arquivos JavaScript.
4. Desenvolva seus arquivos de tema
Preencha os arquivos do seu tema com o código necessário. Por exemplo, configure seu functions.php para adicionar ganchos básicos do WordPress e suporte ao WooCommerce:
<?php
function mycustomtheme_setup() {
add_theme_support('woocommerce');
add_theme_support('automatic-feed-links');
add_theme_support('post-thumbnails');
register_nav_menus(array(
'primary' => __('Primary Menu', 'mycustomtheme')
));
}
add_action('after_setup_theme', 'mycustomtheme_setup');
function mycustomtheme_scripts() {
wp_enqueue_style('mycustomtheme-style', get_stylesheet_uri());
wp_enqueue_script('mycustomtheme-script', get_template_directory_uri() . '/js/custom.js', array('jquery'), true);
}
add_action('wp_enqueue_scripts', 'mycustomtheme_scripts');
?>
Esse trecho garante que seu tema seja compatível com o WooCommerce e os recursos básicos do WordPress, além de carregar corretamente seus estilos e scripts.
5. Use ganchos e filtros
Ganchos de ação: Execute código personalizado em momentos específicos. Exemplo:
add_action('woocommerce_before_single_product', 'custom_action_function');Ganchos de filtro: Modifique os dados que passam por eles. Exemplo:
add_filter('woocommerce_product_price', 'modify_price_function');6. Personalize a integração WooCommerce
Para integrar perfeitamente o WooCommerce, modifique seu woocommerce.php assim:
<?php get_header(); ?>
<div id="main" class="row">
<div id="content" class="col-lg-12">
<?php woocommerce_content(); ?>
</div>
</div>
<?php get_footer(); ?>
Esse código configura um layout básico do WooCommerce dentro do seu tema.
7. Adicionar uma barra lateral (opcional)
Se o design do seu tema incluir uma barra lateral, configure-a no sidebar.php:
<div id="sidebar" class="col-lg-4">
<h2><?php _e('Categories'); ?></h2>
<ul><?php wp_list_categories('title_li='); ?></ul>
<h2><?php _e('Archives'); ?></h2>
<ul><?php wp_get_archives(); ?></ul>
</div>
Este arquivo da barra lateral usa funções do WordPress para exibir categorias e arquivos, fornecendo recursos de navegação para os visitantes do seu site
8. Estilize seu tema
Modifique seu style.css para definir os estilos básicos do seu tema. Isso ajuda a garantir que seja visualmente atraente e corresponda à sua marca. Aqui está o código:
body {
font-family: Arial, sans-serif;
line-height: 1.6;
color: #333;
}
a {
color: #0067ee;
text-decoration: none;
}
.header-logo img {
height: 50px;
}9. Expanda com ganchos e cenários personalizados:
Explore ganchos específicos para cenários personalizados, como alterar layouts de produtos ou adicionar campos personalizados. Por exemplo:
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 10);
add_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 25);10. Etapas finais
Finalmente, certifique-se de que todos os componentes do seu tema estejam corretamente vinculados e funcionando. Teste seu tema localmente ou em um ambiente de teste para garantir que tudo funcione conforme o esperado com o WooCommerce. Ajuste e refine conforme necessário para atender às suas metas de design e funcionalidade.
Personalizando modelos de sites WooCommerce
Depois de criar um tema personalizado do WooCommerce, convém ajustá-lo para atender às suas necessidades específicas. Personalizando modelos de design permite que você personalize layouts de produtos, adicione campos personalizados e até mesmo crie páginas de pagamento exclusivas. Aqui está um rápido passo a passo com exemplos práticos e trechos de código para ajudar você a personalizar sua loja WooCommerce de forma eficaz.
Adicionar campos personalizados às páginas do produto
Talvez você queira coletar informações adicionais dos clientes, como uma mensagem especial ou opções de presentes. Você pode fazer isso adicionando um campo personalizado às suas páginas de produtos. Aqui está o código para isso:
// Display the custom field on the product page
function display_custom_product_field() {
woocommerce_wp_text_input(
array(
'id' => '_custom_message',
'label' => 'Special Message',
'placeholder' => 'Enter a special message',
'desc_tip' => 'true',
)
);
}
add_action('woocommerce_before_add_to_cart_button', 'display_custom_product_field');
// Save the custom field value to the product
function save_custom_product_field($product_id) {
if (isset($_POST['_custom_message'])) {
$custom_message = sanitize_text_field($_POST['_custom_message']);
update_post_meta($product_id, '_custom_message', $custom_message);
}
}
add_action('woocommerce_process_product_meta', 'save_custom_product_field');
Modificando o layout do produto
Você também pode modificar o layout das páginas do produto, como ajustar a posição da descrição, do título ou do preço do produto. Aproveite o woocommerce_single_product_summary gancho de ação para reorganizar esses elementos. Por exemplo, você pode mover o preço abaixo do título do item usando o seguinte código:
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 10);
add_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 25);
Desenvolvendo um checkout exclusivo
Você quer experiências de checkout diferentes para produtos ou categorias específicas? Se sim, você pode personalizar o processo de pagamento usando o woocommerce_checkout_init gancho de ação. Por exemplo, para redirecionar os usuários para uma página de checkout exclusiva de um produto específico, use o código a seguir:
function custom_checkout_redirect() {
global $wp;
if (is_checkout() && !is_wc_endpoint_url('order-received')) {
$product_id = 123; // Specific product ID
$product_in_cart = false;
foreach (WC()->cart->get_cart() as $cart_item_key => $cart_item) {
if ($cart_item['product_id'] === $product_id) {
$product_in_cart = true;
break;
}
}
if (!$product_in_cart) {
wp_safe_redirect(home_url());
exit;
}
}
}
add_action('template_redirect', 'custom_checkout_redirect');
Construindo um tema WooCommerce WordPress usando um construtor de temas sem código
Se você deseja criar um tema personalizado do WooCommerce, mas a codificação não é seu forte, os criadores de temas são o caminho a percorrer. Aqui está uma rápida olhada em alguns dos melhores criadores de temas do WordPress que podem ajudá-lo:
1. Seed Prod

O SeedProd facilita a criação de temas. É perfeito para iniciantes porque é super intuitivo. Basta escolher um modelo e personalizá-lo com blocos de arrastar e soltar para se adequar ao seu estilo. É ótimo para criar tudo, desde páginas de destino para sites completos.
2. Beaver Themer

Para os mais experientes em tecnologia, o Beaver Themer oferece uma personalização profunda. É perfeito para desenvolvedores ou qualquer pessoa que se sinta confortável com configurações mais complexas. Crie modelos de página detalhados com dados dinâmicos e decida exatamente onde eles aparecerão no seu site.
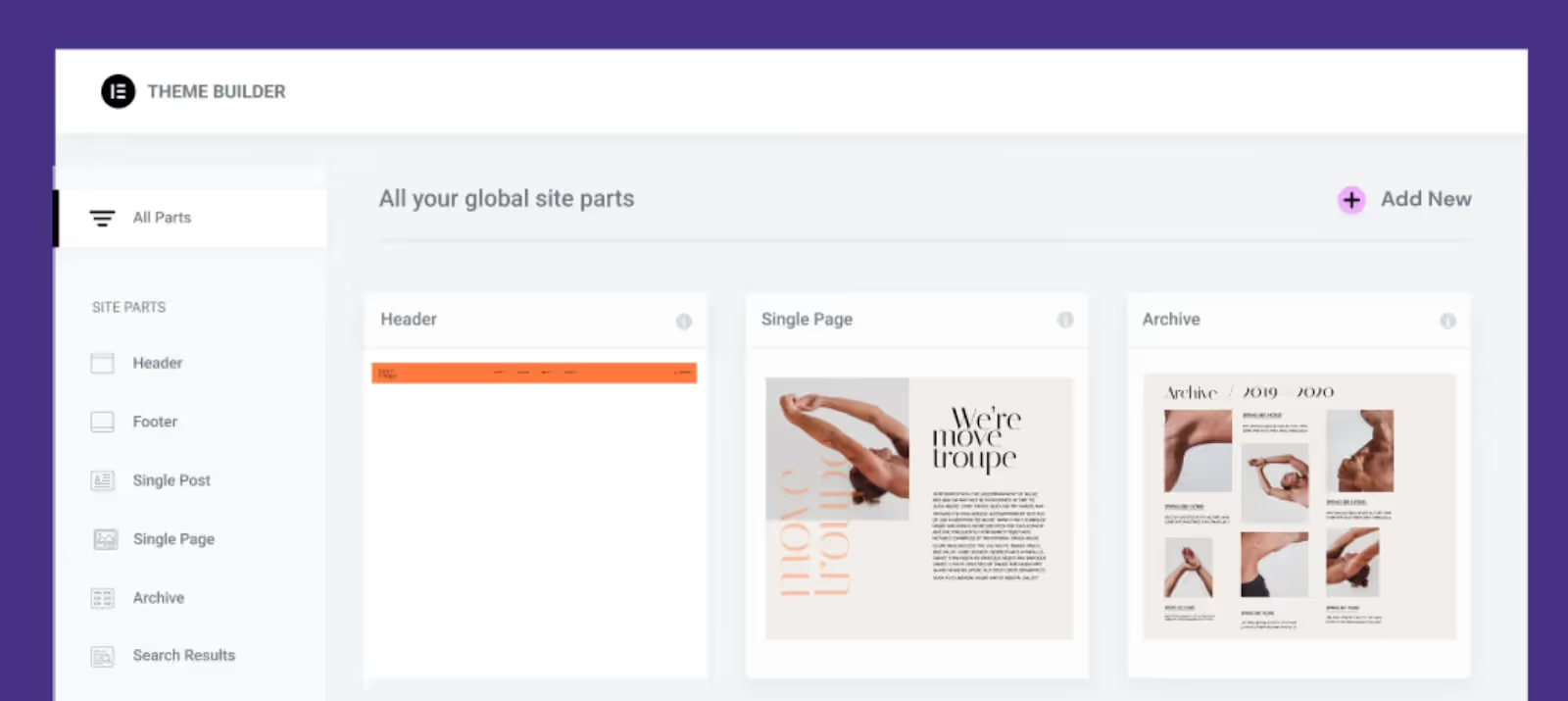
3. Elementor

Com a interface de arrastar e soltar do Elementor, você pode ajustar a aparência do seu site rapidamente. O Elementor Pro oferece kits completos de sites e amplas opções de personalização para cada parte do seu site, tornando-o uma escolha sólida para iniciantes que desejam ser criativos.
4. Construtor de temas Thrive

O Thrive Theme Builder é como ter um professor de web design. Ele orienta você na configuração com um assistente de integração amigável, facilitando a criação de uma marca para seu site logo de cara. Você pode ajustar tudo, desde a tipografia até os modelos de página, sem problemas.
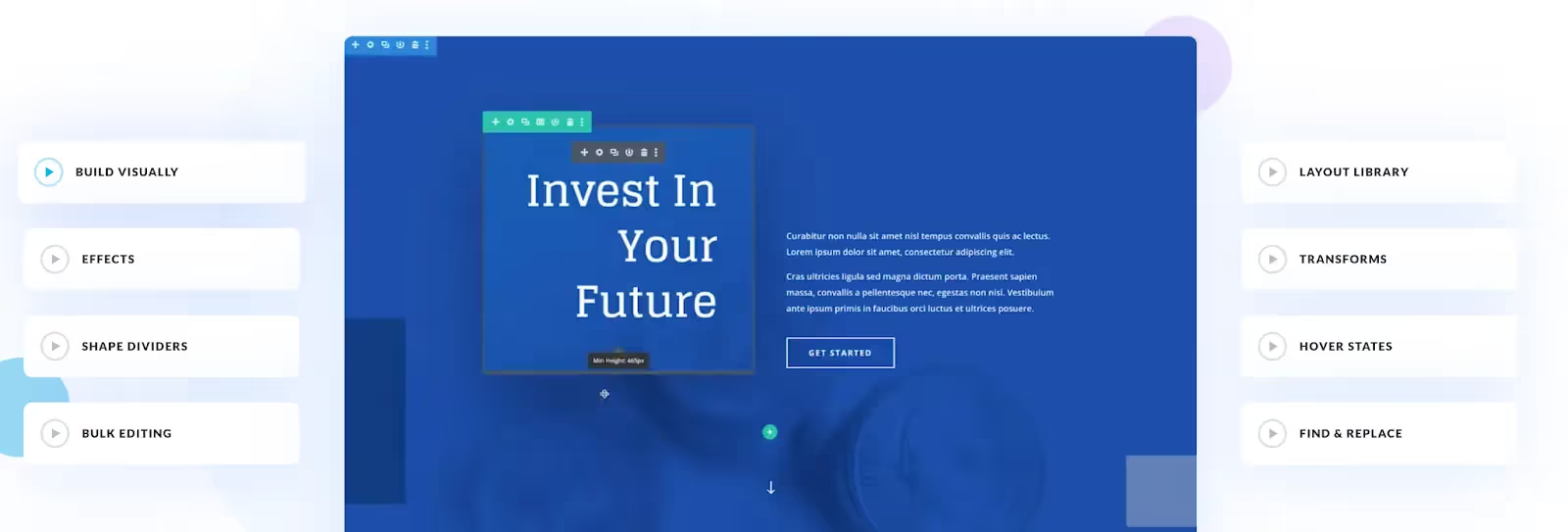
5. Divi

Divi by Elegant Themes oferece um toque de versatilidade. É equipado com layouts pré-fabricados para agilizar o processo de design. O controle que você tem com o Divi é excelente: este plugin oferece personalização detalhada e a capacidade de ajustar todos os aspectos do design do seu site.
6. Themify Builder Pro

O Themify Builder Pro é um criador de temas WordPress versátil que permite criar páginas personalizadas do WooCommerce, cabeçalhos, rodapés e páginas 404 com sua interface de arrastar e soltar. É ótimo porque todos os modelos criados permanecem vinculados ao seu tema, facilitando a reformulação ou a migração do site.
7. Oxigênio

O Oxygen é um criador de temas para WordPress adequado para desenvolvedores ou profissionais de marketing experientes. Ele oferece um editor de front-end que permite criar cabeçalhos, rodapés e páginas do WooCommerce personalizados. A ferramenta é técnica, mas inclui elementos familiares, como animações e layouts prontos. Você também pode criar blocos personalizados para o editor Gutenberg.
Usando uma estrutura WordPress para desenvolvimento inicial e personalização
Você também pode considerar começar com uma estrutura WordPress ao desenvolver um tema personalizado do WooCommerce.
Uma estrutura do WordPress é como um kit de ferramentas para criar temas do WordPress. Ele está repleto de elementos e recursos de design padrão que servem como base para o seu tema. Isso significa que você não precisa começar do zero — você tem uma vantagem inicial com uma base robusta.
Quais frameworks do WordPress são escolhas sólidas para um iniciante? Veja o que recomendamos:
Estrutura Genesis

Muitos consideram o Genesis como o velocista dos frameworks do WordPress. Ele foi criado para oferecer desempenho. Leve e otimizado para SEO, o Genesis torna seu site rápido e responsivo. Ele oferece uma variedade de temas infantis que são fáceis de personalizar. A pegadinha? É um pouco caro e a curva de aprendizado pode ser íngreme para iniciantes.
Estrutura Gantry

O Gantry é uma estrutura poderosa e flexível projetada para desenvolvedores que desejam uma interface amigável combinada com fortes recursos de personalização. Seu gerenciador de layout e editor de menu visual facilitam o design de layouts complexos sem codificação profunda. O Gantry é particularmente adequado para criar temas WordPress responsivos e multiplataforma.
Temificar

O Themify permite uma personalização rápida e fácil com sua interface de arrastar e soltar, perfeita para quem prefere uma abordagem visual à criação de sites. Ele suporta conteúdo dinâmico e oferece uma variedade de modelos pré-construídos do WooCommerce. A flexibilidade e a facilidade de uso do Themify o tornam uma ótima opção para designers de todos os níveis de habilidade.
Estrutura Cherry

O Cherry Framework é mais conhecido por sua estrutura modular, o que o torna altamente adaptável para várias necessidades de projetos. Ele é construído no Bootstrap, garantindo capacidade de resposta e consistência em todos os dispositivos. Com sua natureza de código aberto, o Cherry oferece amplas oportunidades de personalização, incluindo vários temas infantis e a capacidade de estender a funcionalidade por meio de plug-ins.
Editando um modelo existente do WooCommerce com um plug-in
Quer saber como ajustar seu tema WooCommerce sem vasculhar arquivos de código? É fácil. Tudo que você precisa é o Editar modelos do WooCommerce plugin.
Para instalá-lo e ativá-lo, acesse o painel do WordPress e clique em Plugins > Adicionar novo. Agora procurar pelo Editar modelos do WooCommerce, aperte isso Instale agora botão e depois ativam isso.
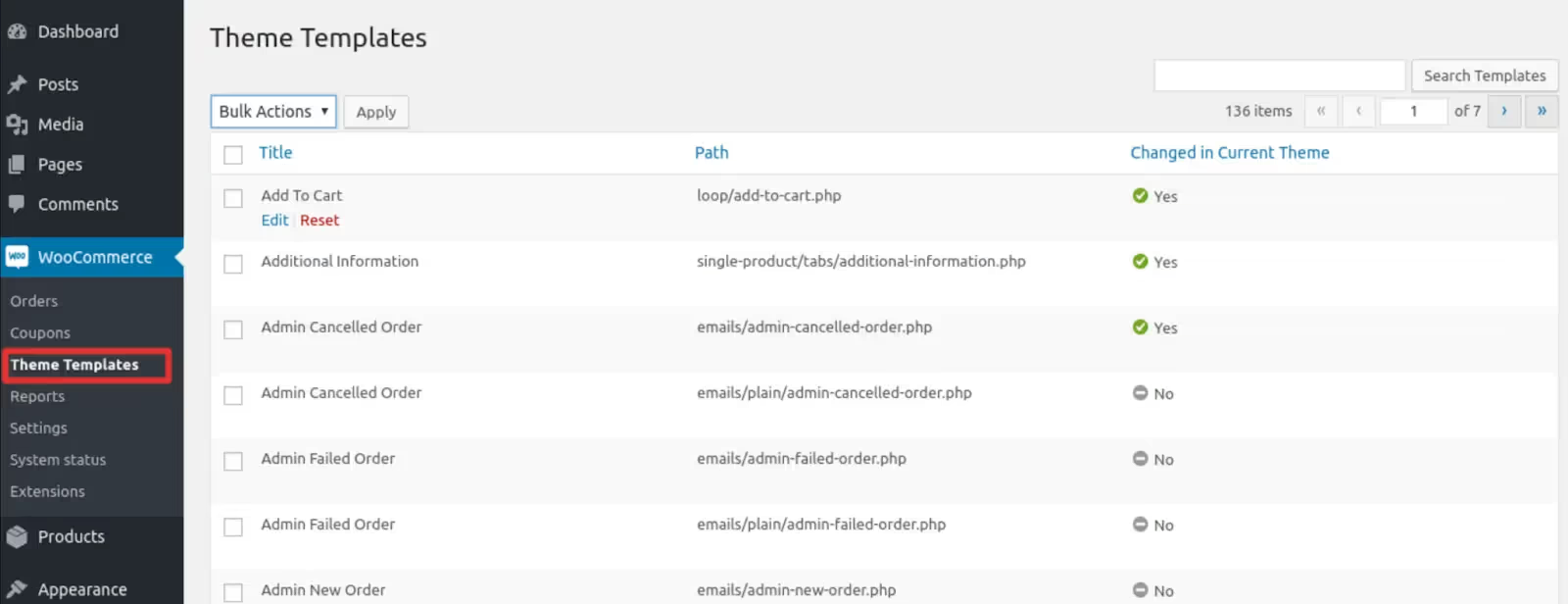
Depois de executar o plug-in, vá para WooCommerce > Modelos de tema. Aqui, você verá todos os modelos disponíveis para edição em seu tema. Cada modelo lista seu título, caminho e se ele foi personalizado.
Para fazer alterações, basta clicar Editar ao lado do modelo no qual você deseja trabalhar. Se você não encontrar seu modelo imediatamente, use a barra de pesquisa para encontrá-lo. Você será redirecionado para um editor de modelos onde poderá inserir trechos de código. Sinta-se à vontade para usar os exemplos sobre os quais falamos anteriormente ou modificá-los para se adequarem ao seu estilo.
Bata Salvar modelo no tema uma vez que você terminar. Mudou de ideia? Sem suor, basta bater Redefinir para reverter suas edições.

Você também pode verificar suas atualizações voltando para WooCommerce > Modelos de tema. Se tudo estiver bem, o Alterado no tema atual o status será exibido como sim.
Veredicto final
Aí está: todos os elementos essenciais para desenvolver um tema personalizado do WooCommerce. Se você se sente confortável em programar ou prefere uma abordagem mais fácil de usar, há um método para todos. Para aqueles menos experientes em tecnologia, os plug-ins podem simplificar o processo. Feliz personalização!
Como criar temas personalizados para WordPress - Perguntas frequentes
O que são modelos do WooCommerce?
Os modelos do WooCommerce são arquivos PHP que definem o layout e a organização de suas páginas do WooCommerce, como páginas de produtos, carrinho e checkout. Esses modelos fazem parte do tema e podem ser substituídos por modelos personalizados para necessidades específicas de design.
Como posso personalizar um tema do WooCommerce?
Você pode personalizar um tema do WooCommerce usando o personalizador do WordPress, editando os arquivos do tema ou usando um tema secundário para fazer personalizações mais abrangentes sem afetar o tema original. Usando CSS e PHP, você pode modificar layouts, estilos e funcionalidades.
Posso usar qualquer tema WordPress com o WooCommerce?
Embora você possa usar a maioria dos temas do WordPress com o WooCommerce, os temas otimizados especificamente para o WooCommerce oferecem melhor compatibilidade e integração mais suave. Eles também garantem que todos os elementos da loja sejam estilizados e funcionais.









.svg)















![Woocommerce vs Webflow para site de comércio eletrônico [2024]](https://cdn.prod.website-files.com/5b476bdb731aa1e787a6aa02/667ebc1637be5e783b19a2e6_Woocommerce%20vs%20Webflow.avif)
![Woocommerce vs Adobe Commerce (Magento) para site de comércio eletrônico [2024]](https://cdn.prod.website-files.com/5b476bdb731aa1e787a6aa02/667c72aaf136918f33d4837f_adobe%20vs%20magento%20small.avif)
![Woocommerce vs BigCommerce para site de comércio eletrônico [2024]](https://cdn.prod.website-files.com/5b476bdb731aa1e787a6aa02/667aaaa1589fa709b9e57b4a_Woo%20vs%20Big%20small.avif)











