Sei tu nuovo su WooCommerce e stai pensando di creare un tema personalizzato per il tuo sito? Sei arrivato nel posto giusto.
Sebbene ci sia un mondo di temi predefiniti, niente batte il tocco personale di un design personalizzato che urla «tu».
In questa guida, ti guiderò attraverso i passaggi per sviluppare un tema WooCommerce personalizzato. Scoprirai anche utili strumenti e strumenti per modificare un tema esistente per adattarlo meglio alle tue esigenze.
Sviluppo di un tema personalizzato per WooCommerce (metodo manuale)
Prima di creare un tema WooCommerce, configuriamo prima l'hosting locale di WordPress. Questa base è essenziale quando ti dedichi allo sviluppo di temi WooCommerce.
1. Installa WordPress localmente
Inizia a configurare WordPress sul tuo computer. Avrai bisogno di un ambiente server locale come Apache o Nginx. Ecco i requisiti di sistema:
- Hardware: Almeno 1,5 GB di spazio su disco e 4 GB di RAM.
- Software: MySQL 5.6 o MariaDB 10.1 o versioni successive, PHP 7.4 o versioni successive e supporta HTTPS.
Passaggi per la configurazione locale:
- Installa un ambiente server: Usa XAMPP per Windows o MAMP per macOS.
- Scarica e configura WordPress: Scarica WordPress dal suo sito ufficiale. Inserisci i file di WordPress nella cartella «htdocs» del tuo server, configura un database tramite phpMyAdmin e avvia il programma di installazione di WordPress accedendo all'URL del tuo sito locale (ad esempio, http://localhost/yourwordpress).
Utilizzo dell'hosting WordPress gestito
Puoi anche utilizzare piattaforme come Cloudways per gestire la configurazione di WordPress in modo efficiente. In this mode si semplifica il processo e si soddisfa facilmente tutti i requisiti necessari.
2. Installa il plugin WooCommerce
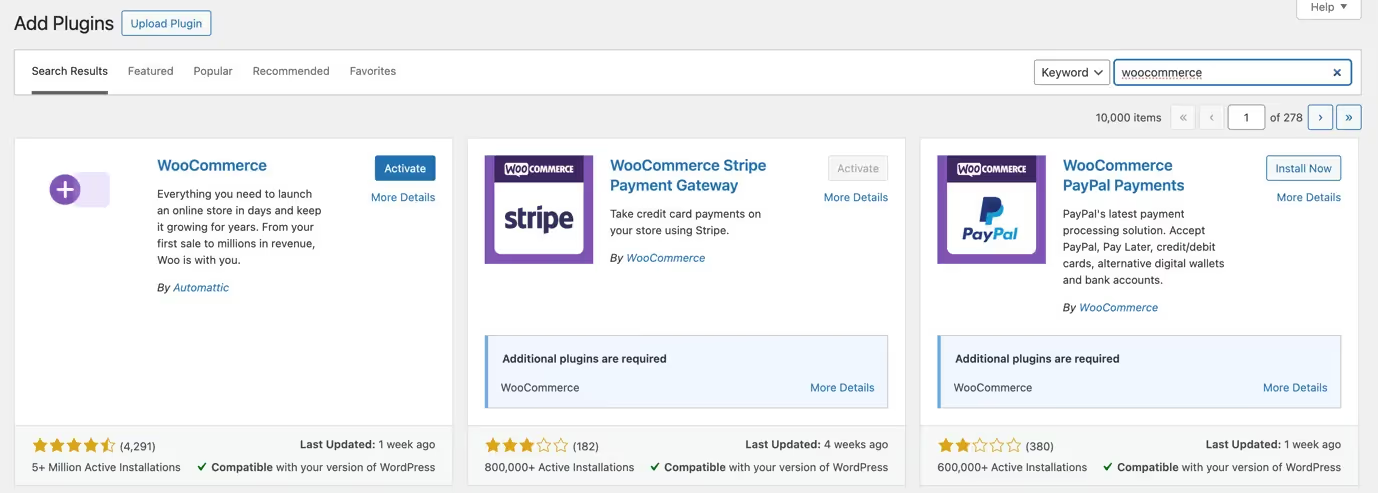
Successivamente, è necessario installare Plugin WooCommerce all'interno di WordPress. Ecco i passaggi per farlo:
- Accedi alla tua dashboard di WordPress.
- Vai a Plugin > Aggiungi nuovo.
- Cerca WooCommerce, installalo e attivalo.

Con WordPress e WooCommerce ora installati localmente, sei ben preparato per sviluppare il tuo tema WooCommerce.
3. Crea un tema WooCommerce personalizzato per WordPress
Creare un tema WooCommerce personalizzato da soli potrebbe sembrare un compito arduo, ma è fattibile se segui questi passaggi:
1. Configura la cartella del tema
Innanzitutto, crea una nuova cartella nella tua installazione di WordPress in wp_content/temi. Chiamalo con qualcosa di unico il mio tema personalizzato.
2. File chiave di cui avrai bisogno
Un tema di base richiede alcuni file specifici:
- style.css: Controlla lo stile visivo del tuo tema.
- functions.php: Add functions and features to your theme, as the support for WooCommerce.
- header.php: Contiene il codice per la parte superiore del tuo sito web.
- footer.php: Gestisce la parte inferiore del tuo sito web.
- index.php: Il file principale in cui vengono visualizzati i contenuti del tuo sito.
- woocommerce.php: Gestisce il layout delle pagine WooCommerce.
3. Organizza i tuoi file e le tue cartelle
Crea delle directory all'interno della cartella del tema per tenere tutto in ordine:
- immagini/: Per conservare i tuoi file di immagine.
- css/: Per archiviare i file CSS come bootstrap.css.
- js/: Per i file JavaScript.
4. Sviluppa i tuoi file tematici
Compila i file del tema con il codice necessario. Ad esempio, configura il tuo functions.php per aggiungere un hook di base per WordPress e il supporto per WooCommerce:
<?php
function mycustomtheme_setup() {
add_theme_support('woocommerce');
add_theme_support('automatic-feed-links');
add_theme_support('post-thumbnails');
register_nav_menus(array(
'primary' => __('Primary Menu', 'mycustomtheme')
));
}
add_action('after_setup_theme', 'mycustomtheme_setup');
function mycustomtheme_scripts() {
wp_enqueue_style('mycustomtheme-style', get_stylesheet_uri());
wp_enqueue_script('mycustomtheme-script', get_template_directory_uri() . '/js/custom.js', array('jquery'), true);
}
add_action('wp_enqueue_scripts', 'mycustomtheme_scripts');
?>
Questo frammento garantisce che il tema supporti WooCommerce e le funzionalità di base di WordPress e che carichi correttamente gli stili e gli script.
5. Usa ganci e filtri
Ganci d'azione: Esegui codice personalizzato in momenti specifici. Example:
add_action('woocommerce_before_single_product', 'custom_action_function');Ganci per filtri: Modificare i dati che li attraversano. Example:
add_filter('woocommerce_product_price', 'modify_price_function');6. Personalizza l'integrazione con WooCommerce
Per integrare WooCommerce senza problemi, modifica il tuo woocommerce.php in questo modo:
<?php get_header(); ?>
<div id="main" class="row">
<div id="content" class="col-lg-12">
<?php woocommerce_content(); ?>
</div>
</div>
<?php get_footer(); ?>
Questo codice imposta un layout di base di WooCommerce all'interno del tuo tema.
7. Aggiungi una barra laterale (opzionale)
Se il design del tema include una barra laterale, impostala in sidebar.php:
<div id="sidebar" class="col-lg-4">
<h2><?php _e('Categories'); ?></h2>
<ul><?php wp_list_categories('title_li='); ?></ul>
<h2><?php _e('Archives'); ?></h2>
<ul><?php wp_get_archives(); ?></ul>
</div>
Questo file della barra laterale utilizza le funzioni di WordPress per visualizzare categorie e archivi, fornendo aiuti alla navigazione per i visitatori del sito
8. Personalizza il tuo tema
Modifica il tuo style.css per impostare gli stili di base per il tuo tema. Questo aiuta a garantire che sia visivamente accattivante e corrisponda al tuo marchio. Ecco il codice:
body {
font-family: Arial, sans-serif;
line-height: 1.6;
color: #333;
}
a {
color: #0067ee;
text-decoration: none;
}
.header-logo img {
height: 50px;
}9. Espandi con ganci e scenari personalizzati:
Esplora gli hook specifici per scenari personalizzati, come la modifica del layout dei prodotti o l'aggiunta di campi personalizzati. Ad esempio:
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 10);
add_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 25);10. Fasi finali
Infine, assicurati che tutti i componenti del tema siano collegati e funzionino correttamente. Testa il tuo tema localmente o in un ambiente di staging per assicurarti che tutto funzioni come previsto con WooCommerce. Aggiustate e perfezionate secondo necessità per raggiungere i vostri obiettivi di design e funzionalità.
Personalizzazione dei modelli di siti Web WooCommerce
Dopo aver creato un tema WooCommerce personalizzato, potresti volerlo perfezionare per soddisfare le tue esigenze specifiche. Personalizzazione modelli di progettazione ti consente di personalizzare il layout dei prodotti, aggiungere campi personalizzati e persino creare pagine di pagamento uniche. Ecco una guida rapida con esempi pratici e frammenti di codice per aiutarvi a personalizzare il vostro negozio WooCommerce in modo efficace.
Aggiungere campi personalizzati alle pagine dei prodotti
Forse desideri raccogliere informazioni aggiuntive dai clienti, ad esempio un messaggio speciale o opzioni regalo. Puoi farlo aggiungendo un campo personalizzato alle pagine dei tuoi prodotti. Ecco il codice:
// Display the custom field on the product page
function display_custom_product_field() {
woocommerce_wp_text_input(
array(
'id' => '_custom_message',
'label' => 'Special Message',
'placeholder' => 'Enter a special message',
'desc_tip' => 'true',
)
);
}
add_action('woocommerce_before_add_to_cart_button', 'display_custom_product_field');
// Save the custom field value to the product
function save_custom_product_field($product_id) {
if (isset($_POST['_custom_message'])) {
$custom_message = sanitize_text_field($_POST['_custom_message']);
update_post_meta($product_id, '_custom_message', $custom_message);
}
}
add_action('woocommerce_process_product_meta', 'save_custom_product_field');
Modificare il layout del prodotto
Potresti anche voler modificare il layout delle pagine dei prodotti, ad esempio regolando la posizione della descrizione, del titolo o del prezzo del prodotto. Sfrutta il sommario del prodotto woocommerce_single_product action hook per riorganizzare questi elementi. Ad esempio, puoi spostare il prezzo al di sotto del titolo dell'articolo utilizzando il seguente codice:
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 10);
add_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 25);
Sviluppo di un checkout unico
Desideri esperienze di pagamento diverse per prodotti o categorie specifiche? In caso affermativo, puoi personalizzare la procedura di pagamento utilizzando woocommerce_checkout_init gancio d'azione. Ad esempio, per reindirizzare gli utenti a una pagina di pagamento univoca per un prodotto specifico, utilizza il seguente codice:
function custom_checkout_redirect() {
global $wp;
if (is_checkout() && !is_wc_endpoint_url('order-received')) {
$product_id = 123; // Specific product ID
$product_in_cart = false;
foreach (WC()->cart->get_cart() as $cart_item_key => $cart_item) {
if ($cart_item['product_id'] === $product_id) {
$product_in_cart = true;
break;
}
}
if (!$product_in_cart) {
wp_safe_redirect(home_url());
exit;
}
}
}
add_action('template_redirect', 'custom_checkout_redirect');
Creazione di un tema WordPress per WooCommerce utilizzando un generatore di temi senza codice
Se stai cercando di creare un tema WooCommerce personalizzato ma la programmazione non è il tuo forte, i costruttori di temi sono la strada da percorrere. Ecco una rapida occhiata ad alcuni dei migliori WordPress themes builder che possono aiutarti:
1. Seed Prod

SeedProd rende la creazione di temi un gioco da ragazzi. È perfetto per i principianti perché è super intuitivo. Basta scegliere un modello e personalizzarlo con blocchi drag-and-drop per adattarli al tuo stile. È ottimo per creare qualsiasi cosa pagine di destinazione a siti Web completi.
2. Tema Beaver

Per i più esperti di tecnologia, Beaver Themer offre una personalizzazione profonda. È perfetto per gli sviluppatori o per chiunque abbia dimestichezza con configurazioni più complesse. Crea modelli di pagina dettagliati con dati dinamici e decidi esattamente dove visualizzarli sul tuo sito.
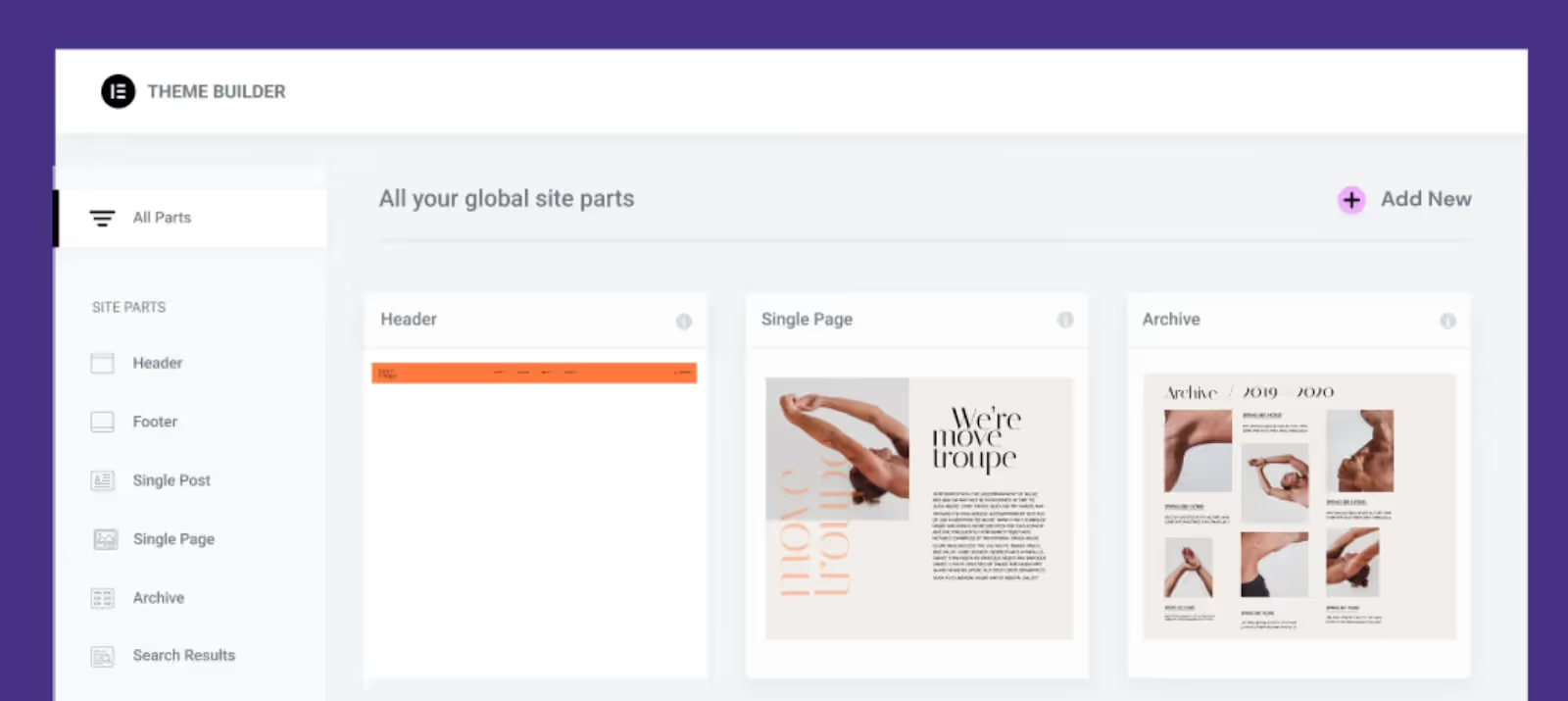
3. Elementor

Con l'interfaccia drag-and-drop di Elementor, puoi modificare l'aspetto del tuo sito in pochissimo tempo. Elementor Pro offre kit completi per siti Web e ampie opzioni di personalizzazione per ogni parte del sito, rendendolo una solida scelta per i neofiti che vogliono essere creativi.
4. Generatore di temi Thrive Thrive

Thrive Theme Builder è come avere un tutor di web design. Ti guide nella configurazione con un'intuitiva procedura guidata di onboarding, che ti consente di personalizzare il tuo sito fin dall'inizio. Puoi modificare tutto, dalla tipografia ai modelli di pagina senza intoppi.
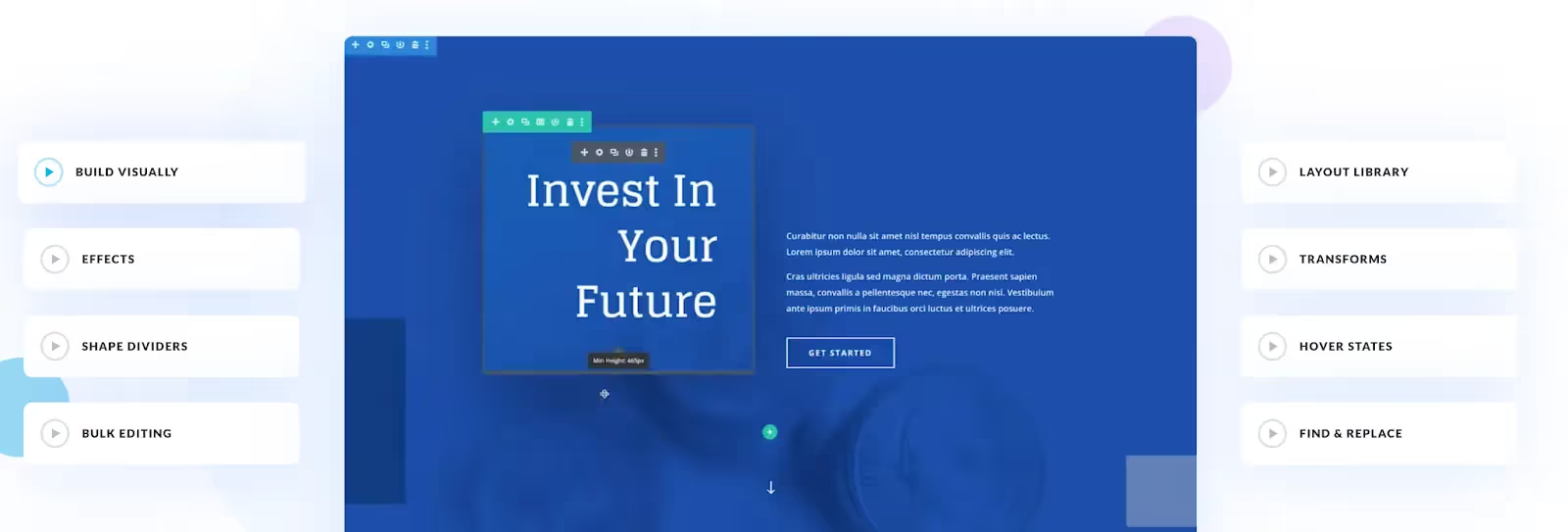
5. Divi

Divi di Elegant Themes è un concentrato di versatilità. È dotato di layout predefiniti per semplificare il processo di progettazione. Il controllo che hai con Divi è di prim'ordine: questo plugin offre una personalizzazione dettagliata e la possibilità di mettere a ogni punto aspetto del design del tuo sito.
6. Themify Builder Pro

Themify Builder Pro è un versatile generatore di temi per WordPress che ti consente di creare pagine WooCommerce personalizzate, intestazioni, piè di pagina e 404 pagine con la sua interfaccia drag-and-drop. È fantastico perché tutti i template che crei rimangono collegati al tuo tema, semplificando le riprogettazioni o le migrazioni del sito.
7. Ossigeno

Oxygen è un generatore di temi WordPress adatto a sviluppatori o esperti di marketing. Offre un editor frontend che consente di progettare intestazioni, più pagine e pagine WooCommerce personalizzate. Lo strumento è tecnico ma include elementi familiari come animazioni e layout già pronti. Puoi anche creare blocchi personalizzati per l'editor di Gutenberg.
Utilizzo di un framework WordPress per lo sviluppo iniziale e la personalizzazione
Puoi anche considerare di iniziare con un framework WordPress quando sviluppa un tema WooCommerce personalizzato.
Un framework WordPress è come un toolkit per la creazione di temi WordPress. È ricco di elementi di design e funzionalità standard che fungono da base per il tuo tema. Ciò significa che non devi iniziare da zero: puoi partire in vantaggio con una base robusta.
Quali framework WordPress sono una scelta valida per un principiante? Ecco cosa consigliamo:
Genesis Structure

Molti considerano Genesis il velocista dei framework WordPress. È progettato per le prestazioni. Leggero e ottimizzato per la SEO, Genesis rende il tuo sito veloce e reattivo. Offre una gamma di temi per bambini che possono essere personalizzati in un attimo. Il trucco? È un po' costoso e la curva di apprendimento può essere ripida per i principianti.
Gantry Structure

Gantry è un framework potente e flessibile progettato per gli sviluppatori che desiderano un'interfaccia intuitiva combinata con forti capacità di personalizzazione. Il gestore di layout e l'editor di menu visivi semplificano la progettazione di layout complessi senza una codifica approfondita. Gantry è particolarmente adatto per creare temi WordPress reattivi e multipiattaforma.
Themify

Themify consente una personalizzazione rapida e semplice con la sua interfaccia drag-and-drop, perfetta per chi preferisce un approccio visivo alla creazione del sito. Supporta contenuti dinamici e offre una varietà di modelli predefiniti di WooCommerce. La flessibilità e la facilità d'uso di Themify lo rendono un'ottima scelta per i designer di tutti i livelli di abilità.
Cherry Framework

Cherry Framework è noto soprattutto per la sua struttura modulare, che lo rende altamente adattabile a varie esigenze di progetto. È basato su Bootstrap, garantendo reattività e coerenza su tutti i dispositivi. Grazie alla sua natura open source, Cherry offre ampie opportunità di personalizzazione, tra cui numerosi temi secondari e la possibilità di estendere le funzionalità tramite plugin.
Modificare un modello WooCommerce esistente con un plugin
Ti stai chiedendo come modificare il tuo tema WooCommerce senza scavare nei file di codice? È facile Tutto ciò di cui hai bisogno è Modificare i modelli WooCommerce plugin.
Per installarlo e attivarlo, vai alla dashboard di WordPress, fai clic su Plugin > Add new. Ora search per Modificare i modelli WooCommerce, colpisci quello Installa ora pulsante e poi attivato saggio.
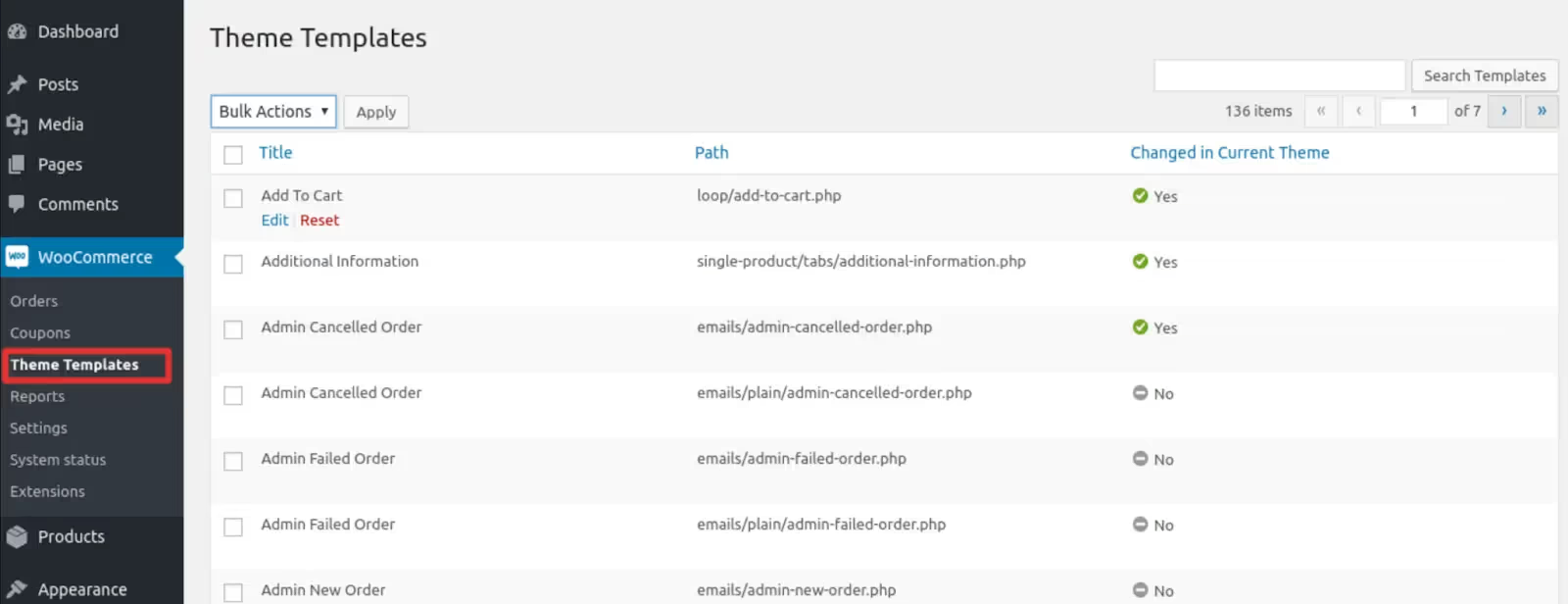
Una volta che il plugin è in esecuzione, vai su WooCommerce > Theme models. Qui vedrai tutti i modelli disponibili per le modifiche nel tuo tema. Ogni modello elenca il titolo, il percorso e se è stato personalizzato.
Per apportare modifiche, è sufficiente fare clic su Modifica accanto al modello su cui vuoi lavorare. Se non trovi subito il modello, usa la barra di ricerca per trovarlo. Verrai reindirizzato a un editor di modelli in cui potrai inserire frammenti di codice. Sentiti libero di usare gli esempi di cui abbiamo parlato prima o di modificarli per adattarli al tuo stile.
Colpire Salva modello su tema una volta che hai finito. Hai cambiato idea? Niente sudore, basta colpire Reimposta per annullare le modifiche.

Puoi anche controllare i tuoi aggiornamenti tornando a WooCommerce > Theme models. Se tutto va bene, Modificato nel tema attuale lo stato verrà visualizzato come sì.
Verdetto finale
Ecco qua: tutti gli elementi essenziali per sviluppare un tema WooCommerce personalizzato. Che tu sia a tuo agio nel programmare o preferisci un approccio più intuitivo, c'è un metodo per tutti. Per chi è meno esperto di tecnologia, i plugin possono semplificare il processo. Buona personalizzazione!
Come creare temi WordPress personalizzati - Domande frequenti
Cosa sono i template WooCommerce?
I modelli WooCommerce sono file PHP che definiscono il layout e l'organizzazione delle tue pagine WooCommerce come le pagine dei prodotti, il carrello e il checkout. Questi modelli fanno parte del tema e possono essere sostituiti da modelli personalizzati per esigenze di progettazione specifiche.
Come posso personalizzare un tema WooCommerce?
Puoi personalizzare un tema WooCommerce utilizzando il personalizzatore di WordPress, modificando i file del tema o utilizzando un child theme per effettuare personalizzazioni più estese senza influire sul tema originale. Usando CSS e PHP, puoi modificare layout, stili e funzionalità.
Posso usare qualsiasi tema WordPress con WooCommerce?
Sebbene sia possibile utilizzare la maggior parte dei temi WordPress con WooCommerce, i temi specificamente ottimizzati per WooCommerce offrono una migliore compatibilità e un'integrazione più fluida. Garantiscono inoltre che tutti gli elementi del negozio siano eleganti e funzionali.









.svg)















![Woocommerce vs Webflow per siti di e-commerce [2024]](https://cdn.prod.website-files.com/5b476bdb731aa1e787a6aa02/667ebc1637be5e783b19a2e6_Woocommerce%20vs%20Webflow.avif)
![WooCommerce vs Wix for eCommerce: qual è il migliore? [2024]](https://cdn.prod.website-files.com/5b476bdb731aa1e787a6aa02/66718b6123d4992696b3b78a_WooCommerce%20vs%20Wix%20for%20eCommerce.avif)












